On this page:
- Highlights Overview
- Sidebar Overview
In this section:
Highlights
Highlights are on the Home Page: three columns for libraries to highlight various programs, services or events.
Design Overview
- Highlights can be up to 280px wide and any height.
- Graphics display best at 260px width.
- For better readability, we recommend you keep Highlights under 260px wide and ensure that they are not too tall to reduce the amount of scrolling required by users. If you need to include more information, add a link such as “Read more…” that links to another page with more detailed information.
Mobile View
- Columns display in the order of the position assigned, so Column 1 will first show on the phone view, then Column 2, etc.
- The best real estate is at the top of Column 1.
Sidebar
- is found on inner pages (unless turned off for some or all pages of your site).
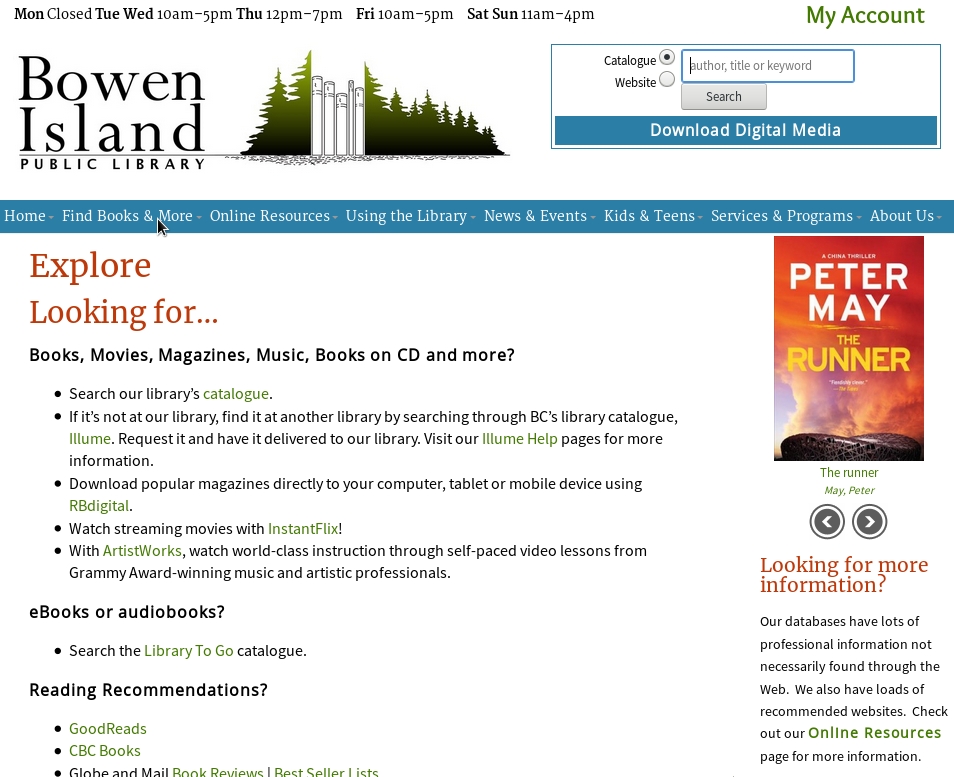
- Widgets are small boxes of information on inner pages of your website: Simple text with or without images, or a New Sitka Items Carousel.
- Avoid information overload and clutter by including less text in the widgets. Use widgets to offer an enticing extract that links to a page or post with more detailed information.
- For example, in the image below, the page includes a widget on the right side of the page that displays the New Sitka Items Carousel and below it is a typical page widget.