Please review Customizer Overview for context.
There are a lot of changes that can be made just from the LibPress Theme Settings area of the Customizer — and likely more will be added in the future. This page describes the settings as of Fall 2022.
 The first selections refer to the information at the very top of your page. Why change this? You may notice that your site functions better on mobile view, as some patrons will only look at the information that appears after the logo.
The first selections refer to the information at the very top of your page. Why change this? You may notice that your site functions better on mobile view, as some patrons will only look at the information that appears after the logo.
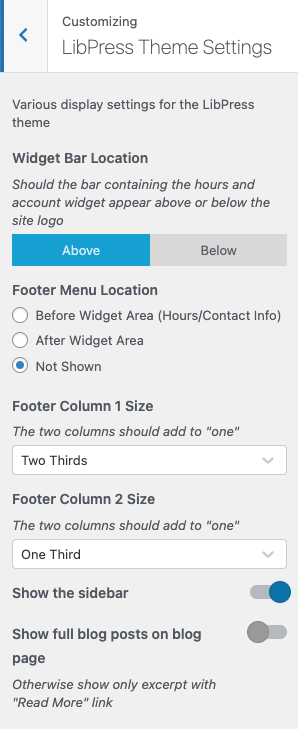
Widget Bar Location: This allows you to change where the “Brief Hours” widget appears (see: Hours of Operation) along with the Info Banner when enabled (see: Info Banner), either above or below your Logo.
My Account link: Note that this will change position with the hours.
The next section refers to items that appear at the bottom of your page.
Footer Menu Location: This refers to the secondary menu bar that originally served as a Site Map. You can choose to not display this second menu if you feel that it doesn’t add value, however some sites have redesigned the menu to offer quick links such as Land Territorial Acknowledgements or more information about the geographical area, that doesn’t really fit into the top menu.
Footer Column Size: The area that displays the full view of hours and Contact Info at the bottom of the site is split into two columns. Depending on what kind of information you also include there, you may want to adjust the column distribution.
These two selections refer to how extra features on your LibPress site appear (or don’t appear).
Show the sidebar: On the ‘inner’ pages of your site (those that are linked to from your Home Page or menu), your site is set up to have a column or Sidebar appear on the right side with extra information. Some sites use this as ‘advertising’ space for their social media, or with a link to sign up to newsletters, or a carousel of new books. Other sites have opted to turn this off.
Note: This setting will turn off Sidebars for the whole site by default. However you can turn off the sidebar on a page-by-page basis — See Page Editing for more details.
Show full blog posts: If your site is publishing a blog, this setting will allow you to have that list either in full text, or with a ‘read more’ feature. See Blog Posts for more details.
 The Fonts area comes next. Note that not all fonts are available to use! While your graphic designer may recommend the use of a particular font for print, these may have a cost involved, and while your library may have purchased a license for print, we can’t use it for the website through our LibPress.
The Fonts area comes next. Note that not all fonts are available to use! While your graphic designer may recommend the use of a particular font for print, these may have a cost involved, and while your library may have purchased a license for print, we can’t use it for the website through our LibPress.
See Google Fonts for available free fonts that are also appropriate for screen use. Be mindful, however, of legibility for people with visual difficulties. Also, some fonts simply display oddly, in particular Open Sans. Always check your site and adjust as needed.
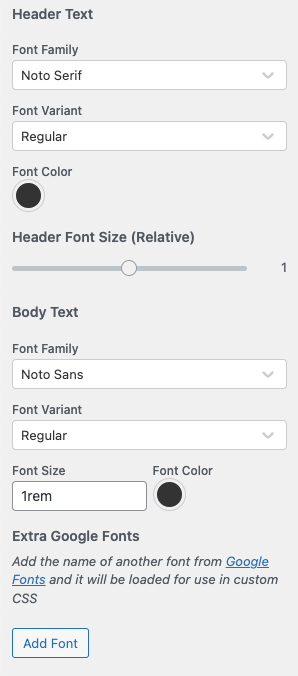
Header Text: Headers are the h1, h2, h3 etc fonts that are used to title different sections of the website. The Font Family refers to the name of the base font, and the variant indicates the font’s weight (ie. level of ‘boldness’).
Header Font Size (Relative): The headers are a fixed defined size (h1 is bigger than h2, etc.) and so the relative scale adjusts all of them at once. View the effects of the slider in the preview screen.
Body Text: The body text is the regular text for your site’s content.
Extra Google Fonts: The LibPress theme allows you to define two fonts: Headers and Body. If you need an extra font for a special purpose, please submit a ticket and let us know to create this for you in CSS.
